Были подготовлены и реализованы следующие изменения:


1. Добавлена возможность авторизации на сайте с использованием социальный сетей. Включается данная поддержка в настройках скрипта в панели управления. А настройка непосредственно социальных сетей осуществляется в специальном новом разделе панели управления: "Настройка социальный сетей". В данном разделе вы можете настроить какие именно социальные сети вы хотите поддерживать на своем сайте, а также указать необходимые параметры и ключи для работы конкретной социальной сети. Также в данном разделе предоставлена подробная справка как создавать приложения в социальных сетях для авторизации. Всего на данный момент поддерживается шесть социальных сетей: Вконтакте, Одноклассники, Facebook, Яндекс, Mail.ru, Google. Тем самым ваши посетители могут быстро авторизоваться на вашем сайте использованием своего логина и пароля в социальных сетях, без необходимости прохождения процедуры регистрации с вводом каптч, подтверждением E-mail и прочего.
текст , которые выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Вконтакте. А также тег {vk_url}
текст , которые выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Одноклассники. А также тег {odnoklassniki_url} , который выводит ссылку URL на авторизацию в данной соц. сети.
текст выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Facebook. А также тег {facebook_url} , который выводит ссылку URL на авторизацию в данной соц. сети.
текст , которые выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Google. А также тег {google_url} , который выводит ссылку URL на авторизацию в данной соц. сети.
текст , которые выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Mail.ru. А также тег {mailru_url} , который выводит ссылку URL на авторизацию в данной соц. сети.
текст , которые выводят текст заключенный в них, если включена поддержка авторизации при помощи сети Yandex. А также тег {yandex_url} , который выводит ссылку URL на авторизацию в данной сети.



7. Для шаблона редактирования профиля пользователя (userinfo.tpl) добавлен новый тег {timezones} который выводит список доступных часовых поясов в системе, и позволяет выбрать ему свой часовой пояс для своего профиля на сайте.
8. Добавлена возможность для опросов , добавленных к публикациям, выводить их не только при просмотре полных новостей, но и при просмотре кратких новостей. Для этого в шаблоне кратких новостей (shortstory.tpl) вы можете использовать тег {poll} . Оформление самого опроса осуществляется также в шаблоне poll.tpl
9. Для шаблонов вывода кратких новостей (shortstory.tpl) добавлена возможность использования тегов баннеров, добавленных в управлении рекламными материалами в админпанели. Тем самым вы можете очень гибко выводить баннеры на страницах своего сайта совместно с тегами {banner_x} и самостоятельно определять после какой новости на странице вы хотите осуществить вывод рекламы.
10. Для шаблонов вывода кратких и полных новостей (shortstory.tpl и fullstory.tpl) добавлены новые теги текст , которые выводят текст в них в виде ссылки на добавление новость в закладки на сайте, а также добавлены теги текст , которые выводят текст в них в виде ссылки удаление новости из закладок на сайте. Данные теги позволят более гибко настраивать дизайн своего сайта, для тех, кто хочет отказаться от общего тега {favorites} , который выводит только одну заранее запрограммированную картинку на данные действия.
11. Добавлены новые глобальные теги для шаблонов: текст , которые выводят текст, заключенный в них, если сайт просматривается при помощи смартфона, а также теги текст , которые выводят текст, заключенный в них, если сайт просматривается посетителем не со смартфона. Данные теги являются глобальными и могут использоваться во всех файлах шаблона. Тем самым вы можете гибко настраивать вывод контента своего сайта, в зависимости от используемого посетителем устройства, например, управлять выводом рекламы для устройств и многое другое.
12. Добавлены новые глобальные теги для шаблонов: текст , которые выводят текст, заключенный в них, если сайт просматривается при помощи планшета, а также теги текст , которые выводят текст, заключенный в них, если сайт просматривается посетителем не с использованием планшета. Данные теги являются глобальными и могут использоваться во всех файлах шаблона. Тем самым вы можете гибко настраивать вывод контента своего сайта, в зависимости от используемого посетителем устройства, например, управлять выводом рекламы для устройств и многое другое.
13. Добавлены новые глобальные теги для шаблонов: текст , которые выводят текст, заключенный в них, если сайт просматривается при помощи десктопного браузера (настольные компьютеры, ноутбуки), а также теги текст , которые выводят текст, заключенный в них, если сайт просматривается посетителем не с использованием десктопного браузера. Данные теги являются глобальными и могут использоваться во всех файлах шаблона. Тем самым вы можете гибко настраивать вывод контента своего сайта, в зависимости от используемого посетителем устройства, например, управлять выводом рекламы для устройств и многое другое.
14. Добавлена возможность указывать для статический страниц файлы шаблонов, находящиеся не только в корневой папке шаблона, но и файлы, находящиеся в подпапках шаблона.

16. Для полнотекстового поиска на сайте добавлен логический режим работы поиска , что позволяет существенно улучшить поиск по сайту и релевантность найденной информации по поисковому запросу. Данное нововведение позволяет показывать посетителю наиболее подходящие под его запрос найденные новости, комментарии или статические страницы.
17. Улучшен алгоритм обработки уже находящихся ссылок на странице при замене ключевых слов из модуля перекрестных ссылок. Теперь больше не требуется обязательное отсутствие HTML тегов внутри ссылок, замена в них не будет производится независимо от этого.
18. Улучшен алгоритм нахождения и замены ключевых слов из модуля перекрестных ссылок, благодаря чему удалось существенно увеличить скорость работы скрипта при большом объёме ссылок.


21. Для шаблона вывода информации о зарегистрированном пользователе на сайте (login.tpl) добавлена возможность вывода значений его дополнительных полей, которые он заполнил при регистрации или в настройках своего профиля. Для вывода дополнительных полей профиля используются точно такие же теги, как и в шаблонах профиля (userinfo.tpl) и в шаблонах комментариев (comments.tpl).
22. Из базы данных профилей пользователей убрано стационарное поле ICQ . Данное решение принято с тем что данный мессенджер потерял свою актуальность и использование этого поля незначительно, при том что оно занимает место в базе данных. При этом при необходимости вы можете создать данное поле как дополнительное поле для профиля и использовать его при необходимости на сайте.
23. Добавлено указание номера просматриваемой страницы полной новости, в метатеге title, если новость была разбита на несколько страниц.
24. В настройки скрипта добавлена возможность назначение символа - разделителя, для модуля "speedbar" (хлебные крошки). Данный символ будет использоваться при выводе навигации данного модуля, разделяя разделы сайта. Тем самым вы можете указать любой собственный разделитель, вместо постоянно используемого ранее символа "»".25. В настройки скрипта добавлена возможность назначение символа - разделителя, для списка категорий, назначенных новости. Данный символ будет использоваться при выводе списка категорий при показе новостей на сайте, разделяя назначенные категории. Тем самым вы можете указать любой собственный разделитель, вместо постоянно используемого ранее символа "»".26. Добавлен вывод информации о сторонних модулях, установленных в панели управления скриптом, в левой боковой панели быстрой навигации по модулям в админпанели.


29. Добавлен автоматический сброс Кеша сжатых CSS и JS файлов, при редактировании данных файлов в редакторе шаблонов панели управления.
31. Добавлена поддержка апострофов , для дополнительных полей новостей, имеющих тип "Использовать значения как гиперссылки", и для которых при этом не был включен безопасный режим. Тем самым вы можете использовать, например, такие слова как О"Брайен, д"Артаньян и т.д.
32. Добавлено автоматическое формирование имени ЧПУ для категории, при ее создании в админпанели, если оно не было задано пользователем. При этом при создании данного имени применяется транслитерация от указанного имени категории.
33. При добавлении и редактировании категорий в админпанели скрипта , добавлен контроль зарезервированных имен ЧПУ ссылок для категорий, чтобы пользователями не добавлялись имена, которые зарезервированы в DLE для других нужд. Например, вы не сможете добавить корневую категорию с именем "catalog", потому как это имя используется для организации на сайте каталогов, но сможете использовать это имя для подкатегории, где данное имя уже не зарезервировано и т.д.

36. Обновлена библиотека Jquery до актуальной версии v1.11.1
37. Обновлен визуальный редактор TinyMCE до актуальной версии.
38. Обновлен до актуальной версии HTML5 плеер , в котором были исправлены некоторые ошибки с воспроизведением.
39. Исправлена проблема , при которой не работало управление настройками скрипта в админпанели, при использовании смартфонов и планшетов.
40. Исправлена проблема , при которой происходила некорректная проверка на заполненность доп. полей, если перед полем с типом "список", было обязательное поле с другим типом.
41. Исправлена проблема , при которой если поиск производится повторно, а пользователь при этом находился не на первой странице поисковой выдачи, он мог получать пустую страницу, если в новых результатах найдено меньшее количество новостей. Теперь новый поиск возвращает пользователя на первую страницу поисковой выдачи.
42. Исправлена проблема , при которой модуль "speedbar" (хлебные крошки), выводил вложенное нахождение пользователя на статической странице, а при этом фактически он находился на главной странице сайте, если в настройках скрипта был включен показ статической страницы по умолчанию для главной страницы сайта.
43. Исправлена проблема , при которой если пользователь редактировал новость, ожидающую модерацию на сайте, не мог управлять загруженными к данной новости картинками, а если при редактировании новости загружал повторно картинки, они не назначались данной новости.
44. Исправлена проблема , связанная с некорректной работой тегов текст , при использовании их в пользовательском выводе новостей тега {custom ...}
45. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Информация к скачиванию скрипта для клиентов:
Внимание! Просмотр данной информации доступен только пользователям имеющим лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом.
Если вы еще не являетесь нашим клиентом, то вы можете на нашем сайте.
Обсудить релиз вы можете на
Поговорим о меню на сайте dle. Точнее о том, как добавить свои пункты в меню, или же заменить существующие на новые. Довольно часто, у новичков только установивших данную CMS возникает вопрос: «Как заменить стандартные пункты меню, в стандартном шаблоне, на свои?» Если, в wordpress, это можно осуществлять без редактирования кода, то в dle ситуация иная, в код все же придется залезть и немного там разобраться. Однако сложного в добавлении новых пунктов ничего нет, и я надеюсь, сегодня вы сможете в этом убедиться.
Итак, перейдем к делу. Для начала нам понадобится создать пункты, которые в последствии необходимо внедрить в меню dle, будь-то страницы или категории. Для этого заходим в админ панель и жмем на пункт «список всех разделов.»

А далее все зависит от ситуации. Если нам необходимо добавить в меню, ссылку на категорию сайта, то переходим в пункт «Категории», а если же нам нужно создать страницу, на которую будет направлять пользователя пункт меню, то переходим в пункт «Статические страницы». Принципиальной разницы между ними нет, поэтому мы выберем один из двух вариантов, например, «Категории».

Появится форма создания новой категории на сайте. Там все просто. Для чего служит каждое поле формы, см. изображение.

Не все поля, которые описаны на рисунке являются обязательными, а только первое и второе поле. А пункты, которые я не стал затрагивать на изображении вообще не относятся к категориям, а относятся к глобальным настройкам движка, таким как настройки вывода новостей dle , а также предоставляют возможность назначить уникальный шаблон, для каждой категории в отдельности.
После заполнения необходимых полей, как минимум первых двух, нажимаем на кнопку добавить. Это действие создаст новую категорию на сайте, ссылку на которую мы добавим в меню dle. И особое внимание обратите на второе поле, где необходимо было прописать альтернативное имя категории, которое будет составлять адрес, по которому будет находиться категория. В моем примере, он будет выглядеть так: http://сайт.ru/primer_category/
Теперь, перейдем к непосредственному добавлению нового пункта в меню dle.
Для этого, в админ панели нужно перейти в раздел «Шаблоны сайта».

А дальше необходимо выбрать один из двух файлов, если используется стандартный шаблон, в которых прописаны меню на сайте. В стандартном шаблоне имеется два вида меню: это, и горизонтальное и вертикальное. За горизонтальное меню отвечает файл topmenu.tpl, а за вертикальное меню в левой колонке сайта, отвечает файл sidebar.tpl. Оба этих файла можно найти в левой колонке раздела «Шаблоны сайта». А при клике на один из них, в правой колонке появится сам код данного файла.

После открытия файла, нам необходимо исправить любой существующий пункт на наш. То есть, изменить название, в данном случае на название категории. И подставить ссылку на саму категорию (альтернативное имя), вместо #. То есть если я заменю пункт «О сайте», то код меню станет выглядеть так:

По аналогии изменить можно и остальные пункты в меню. Что касается второго, горизонтального меню, то там ситуация абсолютно такая же. И естественно все лишнее, что вам не нужно, можно удалить. И конечно же, сохранить отредактированный файл.
Если вы в чем-то не уверены, например, что удалите что-то лишнее, то просто сделайте , чтобы в случае непредвиденных ситуаций его можно было восстановить.
А у меня на этом все.
В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLE
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствие
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
Подробная инструкция по установке DLE
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
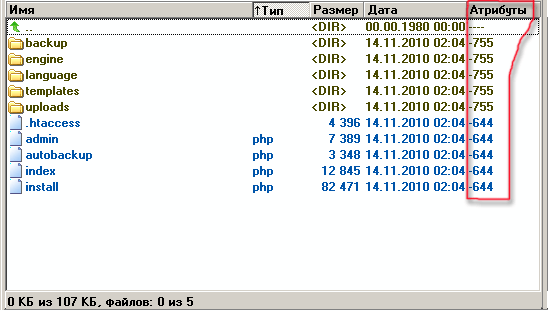
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
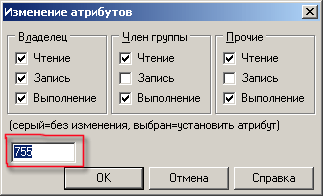
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
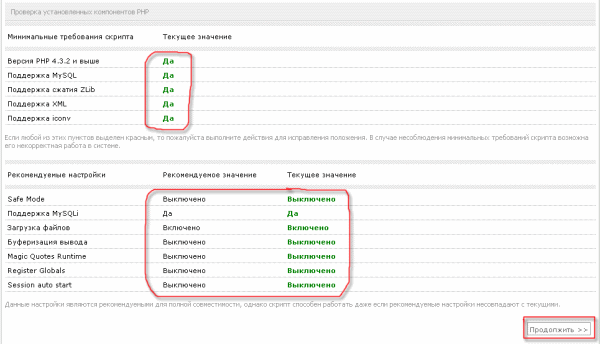
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
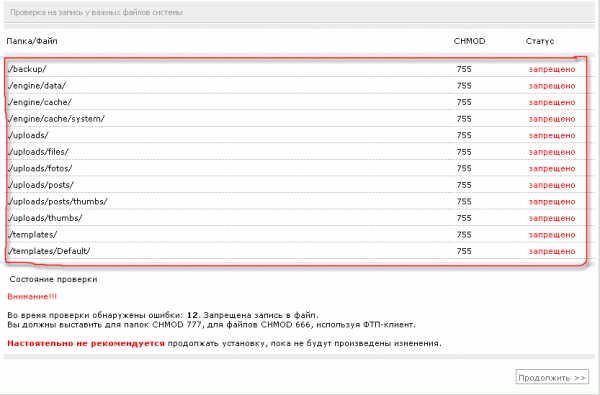
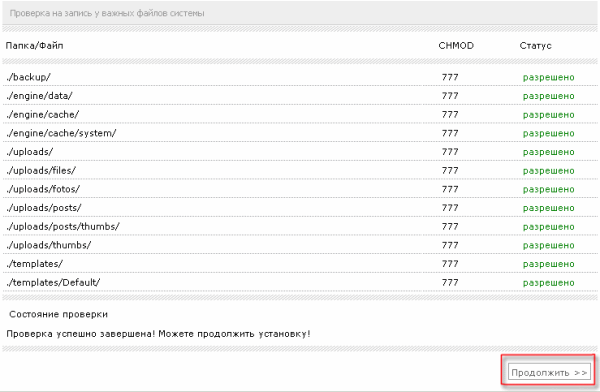
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал authorНа сайт всегда можно найти самые новые релизы движка DataLife Engine. Выбирайте разные - зануленные и лицензированные версии cms DLE, CP1251 или UTF-8, все самое свежее прямо с dle-news.
Например новый DataLife Engine 13.0 Final и nulled DLE 13.0 вы можете скачать без регистрации бесплатно, и по прямой ссылке.
сайт всегда первыми предлагает самые свежие релизы!
DataLife Engine 13.0 Final и nulled DLE 13.0 бесплатно
Начинаем работу с новой Datalife Engine: как все на самом деле просто!
Многие слышали о такой CMS, как Datalife Engine. И уж точно не меньше людей слышали о ее очевидных плюсах. О функциональности. О поддержке MySQL и ее расширений. И, конечно, о том, как удобна Datalife Engine и для пользователей и для тех, кто занимается администрированием веб сайтов.
Многие люди захотели испытать все прелести, и пробовали скачать DLE. Но, увы, бесплатно можно попробовать только тестовую версию, тогда как оценивать все преимущества CMS 13.0 можно только с лицензией. Кстати, нежелательно использовать нелегальный софт. Это может навредить сайту, созданному на DLE, и его владельцам. Рисковать нет смысла вовсе – стоимость слегка превышает сто долларов. По этому не стоит качать dle с торрента. Намного проще скачать у нас, попробовать и потом решить - взламывать cms, или купить лицензию.
Как действовать если вы решили протестировать этот замечательный движок?
Порядок действий очень прост, но имеет свои нюансы:
распаковка на сервер в папку сайта;
поддержка сервером PHP 5.0;
сервер с адекватным трафиком;
пространство на диске объемом 20 Мб.
Если веб сайт установлен на локальном терминале, то сюда необходимо установить специальное ПО, играющее роль сервера. Лучший вариант для этого – Apache или Denwer.
Предполагается наличие MySQL, где создается база данных так, чтобы последняя обладала полным доступом. Права назначаются и нескольким папкам, о которых подробнее желательно посмотреть в инструкции. Внутри папок находятся другие папки, и им потребуются права записи CHMOD 777. Внутренние файлы должны обладать CHMOD 666.
Программа запускается посредством использования абсолютно любого браузера. В его строке прописывается следующий адрес install.php. Далее последуют установочные рекомендации. Вводим логин/пароль.
Когда инсталляция завершилась, install.php удаляется из директории, равно как содержимое upgrade. Для чего нужно это действие? Без удаления каждый запуск интернет-ресурса будет начинаться с установки DLE Nulled 13.0, которой вы пользуетесь. Доступ к CMS осуществляется с помощью url, который показан в инструкции. Этот «урл» ведет непосредственно в панель администратора.
Что получат визитеры сайта?
Они смогут регистрироваться быстро, смогут сразу добавлять комментарии. Большой плюс системы – внесение новостей самими «юзерами». После регистрации начинает формироваться рейтинг профиля «юзера».
Новости можно удалять или редактировать, фото в профилях – менять, забытые или утерянные учетные данные восстанавливать. Возможности очень серьезные. «Админы» получат не меньший функционал. Они могут делать все, что и «юзеры», включая управление профилями последних.
Словом, CMS DLE– это достаточно простая система, которая ни от кого не потребует быть гуру веб-программирования. Простой пользователь сможет легко создавать собственный сайт с множеством замечательных функций. А поклонников этой системы управления ждет скорый выход версии 13.1. Пока о ней ничего толком не известно, так как только вышел прес релиз 13.0, но релиза ждут многие.
Как только состоится выход в свет, мы обязательно сделаем обзор. А пока что оставайтесь с нами и читайте что нового ввел Celsoft в версию 13.0:

К вашему вниманию представлена DLE 13.0, скачаная с офф. сайта , которая без активации будет демо версией. Но специально для вас был подготовлен который сделает с демо - лицензию. Но мы предлагаем это, только в ознакомительных целях! И как всегда DLE 13.0 nulled - которая отличается от оригинальной версией тем, что мы декодировали и удалили код который просит ключ в файлах - \engine\inc\include\init.php и \engine\inc\include\functions.inc.php, никаких других правок кода не проводилось! Администраторы сайт напоминают, что предлагают nulled версию и keygen - только для ознакомления со всеми возможностями скрипта, и просим после изучения все таки купить лицензию . Мы купили лицензию для портала сайт и настоятельно рекоммендуем Вам сделать так же!
DLE или DataLife Engine – это платная CMS для управления контентом вашего сайта. CMS обладает мощной системой управления новостями, публикациями, статьями, пользователями и предназначена для создания информационных порталов и блогов. Благодаря множеству встроенных функций и использованию продвинутой технологии AJAX в работе CMS, ваш сайт будет потреблять меньше ресурсов сервера даже при большом количестве посетителей. В данном руководстве вы узнаете, как установить DLE на Hostinger.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления вашим хостингом
Как установить DLE на Hostinger
Перед тем как начать установку DLE вам необходимо произвести данные действия:
Шаг 1 - Скачивание установочных файлов DLE
Откройте папку upload в вашем FTP-клиенте и загрузите все файлы из папки на вашу учетную запись хостинга в каталог public_html .

ЗАМЕТКА! В этом руководстве для загрузки файлов мы используем FileZilla, но вы можете использовать любой удобный вам FTP-клиент.
Шаг 3 - Установка разрешений для файлов
Установка DLE проходит в автоматическом режиме, все что вам нужно сделать это установить соответствующие права для нескольких отдельных папок и файлов, которые вы ранее загрузили на ваш хостинг аккаунт.
- Для начала установите права на запись для папки templates и всех вложенных в нее папок. Для этого нажмите правой клавишей мыши на папку templates в интерфейсе FileZilla и выберите опцию Атрибуты файла…

- Далее, в появившемся окне впишите в Числовое значение 777 для изменения разрешений на запись, поставьте галочку напротив Перенаправлять во вложенные каталоги и отметьте Применить только к каталогам .

- Далее, необходимо провести изменение разрешений для всех файлов в папке templates , но уже с правами 666. Для этого вновь откройте атрибуты папки templates и задайте Числовое значение 666, поставьте галочку напротив Перенаправлять во вложенные каталоги → Применить только к файлам.

- Идентичные действия проведите с папками backup, uploads , а также для всех папок, находящихся внутри них. Далее для папок /engine/data/,/engine/cache/, /engine/cache/system/ . Для всех указанных каталогов установите права для записи 777.
- Теперь можно приступить к установке DLE.
Шаг 4 - Установка DLE на Hostinger
Для начала установки введите имя вашего домена в браузере. Если окно установки не выходит автоматически, добавьте к имени вашего домена install.php. К примеру, ваш-домен.ru/install.php.
- Если все сделано правильно, то вы увидите окно Мастера установки DataLife Engine. Нажмите кнопку Начать установку .

- Далее, примите пользовательское соглашение поставив галочку напротив Я принимаю данное соглашение . Для продолжения установки нажмите кнопку Продолжить.

- В следующем окне проверьте, что ваш сервер соответствует необходимым требованиям и нажмите кнопку Продолжить .

- Далее, проверьте правильность установленных ранее вами разрешений для файлов. Если все правильно, снова нажмите Продолжить .

- В новом окне вам необходимо заполнить детали вашей базы данных и данные для учетной записи администратора вашего сайта DLE.

- URL сайта – адрес вашего сайта
Данные для доступа к MySQL серверу.
- Сервер MySQL – MySQL сервер вашей базы данных на хостинге. Если вы являетесь пользователем Hostinger, вы можете найти необходимую информацию в разделе Базы Данных → Базы Данных MySQL .
- Имя базы данных – имя вашей базы данных MySQL.
- Имя пользователя – имя пользователя назначенного для вашей базы данных.
- Пароль – пароль от учетной записи пользователя вашей базы данных.
- Префикс – префикс таблиц базы данных MySQL. Можете оставить без изменений.
- Движок базы данных – рекомендуется оставить значение по умолчанию. InnoDB.
- 4 байта UTF – при включении данной опции DLE будет сохранять в базе данных дополнительную информацию. Это опция может повлиять на производительность вашего сайта.
Данные для доступа к панели управления.
Введите данные для доступа к панели управления вашим сайтом. Введите свой настоящий адрес электронной почты, он будет использоваться для восстановления доступа к аккаунту администратора.
Дополнительные настройки.
Включить поддержку ЧПУ – включить человеко-понятный URL. При включении данной опции в адресе статьи будет отображаться ее название. Данная функция полезна для SEO оптимизации.
- Для избежания повторного запуска установки или обновления, удалите файл install.php и папку upgrade из каталога вашего сайта. Нажмите кнопку Продолжить .

Поздравляем, установка DLE для вашего сайта на Hostinger прошла успешно.

Заключение
Закончив данное руководство вы узнали, как установить DLE на хостинг. Установка DLE – это довольно легкий процесс, если вы внимательно следовали нашему пошаговому руководству. Несмотря на обилие CMS на сегодняшний день, DLE имеет свои особенности и хорошую производительность.